無料で使えるワードプレスのテーマのCocoon。
わいひらさんという方が作成しているテーマで、シンプルかつカスタマイズ性に優れている初心者にはありがたーいテーマとなっています。
とは言え、初心者には何をどう使いこなせばいいのかわからない…と右往左往してしまいますよね。
今回は、Cocoonのテーマをお使いの方に、簡単にできるリンクボタンの作成方法をお教えしていこうと思います。
※自分がどのテーマを使っているかわからない場合は、ダッシュボード画面の「外観」→「テーマ」から確認してみてください。
リンクボタンって??
ブログで記事を書いていくとき、どこかの記事をリンクしたい!読者にこのページに飛んでほしい!という機会は多々あります。
リンクを貼る方法は単にそのページのアドレスを貼り付けるという方法もありますが、それだと見た目が何となくつまらない。
そんな時に活躍するのがリンクボタンです。
例えば、リンク先を貼っただけだと…

このサイトはこんな感じに表示されるみたい。これはこれで使えそうではあるけどね。
よくありがちなのがこんな感じ↓
うーん、面白さはゼロだわね…。
でもリンクボタンの作り方さえ覚えれば、
こーんなのや、
こーんな感じのものや、
こんなに目を引くものだって、チャチャッとできてしまいます。
さ、一緒に作っていきましょう!!
リンクボタン作成方法
早速作ってみるよー!
①まず、投稿画面(記事を作成するページ)を開き、ボタンを配置したい場所にボタンのタイトルを入力します。
例えばこのサイト(full throttleって言います、よろしく!)のリンクボタンを作りたい場合は、
full throttle
と入力。
②そしたらその文字をドラッグ。

こんな感じに青くなったらOK!
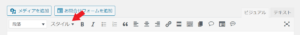
③で、その青くなった状態のまま、上部にある【スタイル】をクリックして、そのまま【ボタン】を選択。

スタイルをポチっとすると、

こんな風になります。
ここで【ボタン】を選択して、好きな色と大きさを選んでね!
④色と大きさが決まったら、次はリンク先を添付します。
ここでリンク先をきっちり添付しないと、ホントにただのボタンになってしまうので要注意!(笑)
↑ねっ、リンク先貼らないとまるで意味のないボタンでしょ(笑)。
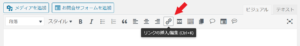
リンク先を貼るため、ドラッグしましょう。

青くなったらそのまま、リンクボタンへGO→!

これを押すと

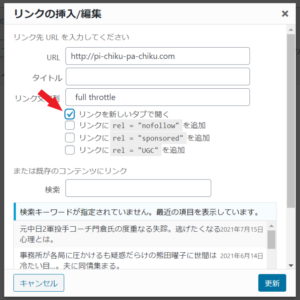
こんなのが出てくるので、URLを入れてね!
よいしょっと…。

こんな感じね。
これでリンクボタンが完成しました!!
お疲れ様!!
リンクは新しいタブで
リンクボタンはこれで出来上がったのですが、もう一工夫してみましょう。
URLを入れるページに表示される一番右の歯車のマーク。

これを押して、「リンクを新しいタブで開く」にチェックを入れましょう。

何のために?って話なのですが、これをすることで、自分のブログページへの滞在時間を伸ばし、離脱率を下げる効果があります。
リンク先に行って欲しくてリンクを貼るのですが、この処置をしておかないとリンク先から自分のページに戻ってきてくれなくなる可能性が上がってしまうんです。
新しいタブで開かないということは、自分のページの上にリンクページが表示されるということで、読者がリンク先から戻るときに✖ボタンを押してしまうと、そのまま自分のページも一緒に消えてしまうことになります。
それを防ぐために新しいタブで開かせ、自分のページを残しつつリンク先を開かせるという技がこの処置です。
リンクを貼る際にはこの一工夫をお忘れなく☆
おわりに
どうでしょうか。
上手くボタン作れましたか??
ブログをオシャレに見せるためにもたくさん活用してみてくださいね!!
ではでは~!!



コメント